Lara Schenck
Lover of programming, maker of monsters
Blog
Look through historical posts using these drop downs:
-
What is Middle-Skill Computing Work?
Middle-skill computing work is an emerging theme in my research to describe the kinds of work and jobs in computing that are not always considered “computing jobs”. Doing this work doesn’t require theoretical CS knowledge, and the jobs tend to be in $40-100k USD salary range. I think “middle-skill computing work” has significant promise for…

-
Updates and Think-Alouds: Aug. 16 ’22 – Aug. 19 ’23
A whole year of notes from the, um, “Updates” page on my website, where I haphazardly write as I feel inspired to do so. This update includes notes about language learning, research updates, and think-alouds as I figure out academia.

-
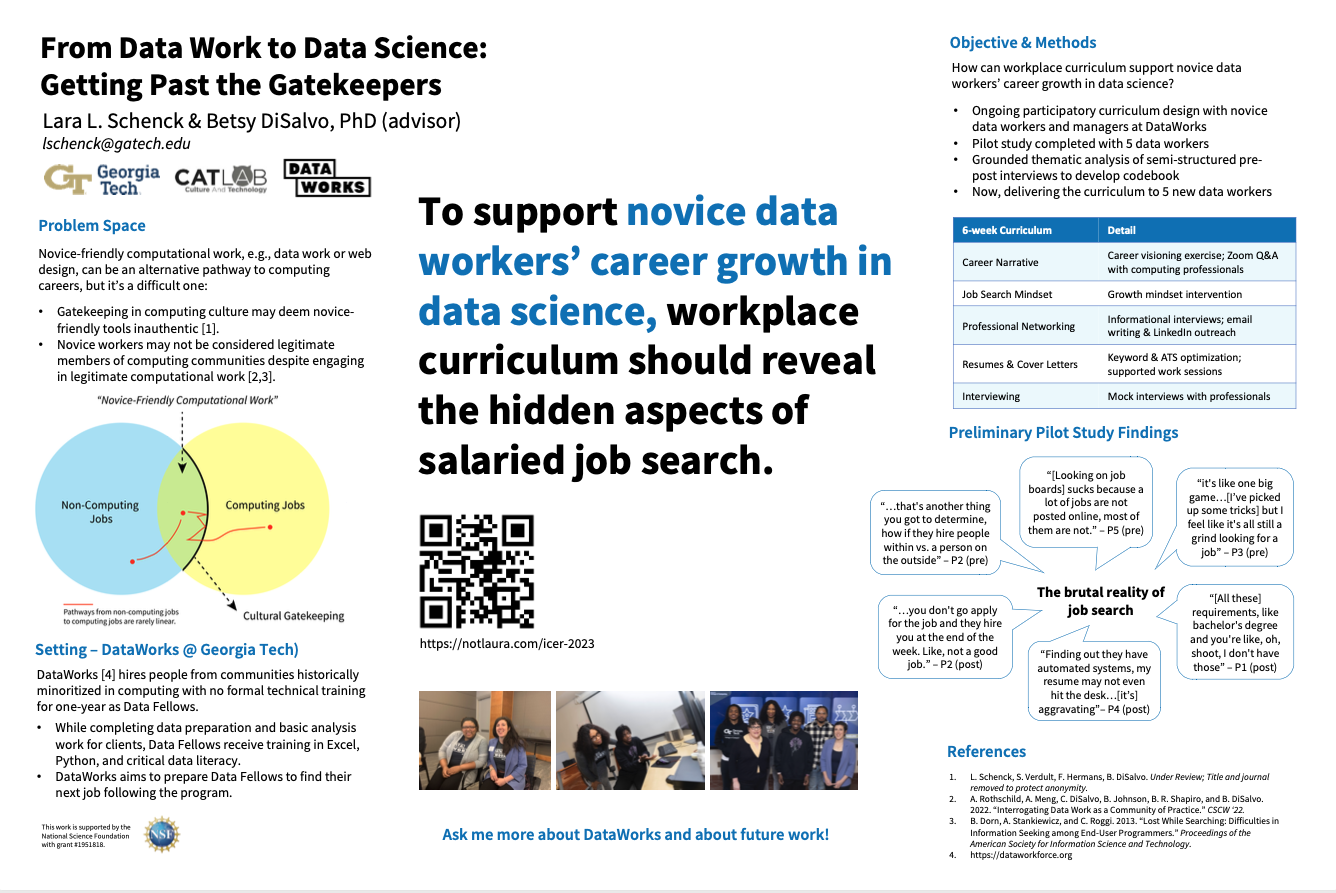
From Data Work to Data Science: Getting Past the Gatekeepers (ICER 2023)
This post outlines my lightning talk and poster for the 2023 International Computing Education Research conference. It’s a nice update regarding where my research is headed and what I’m working on lately.

-
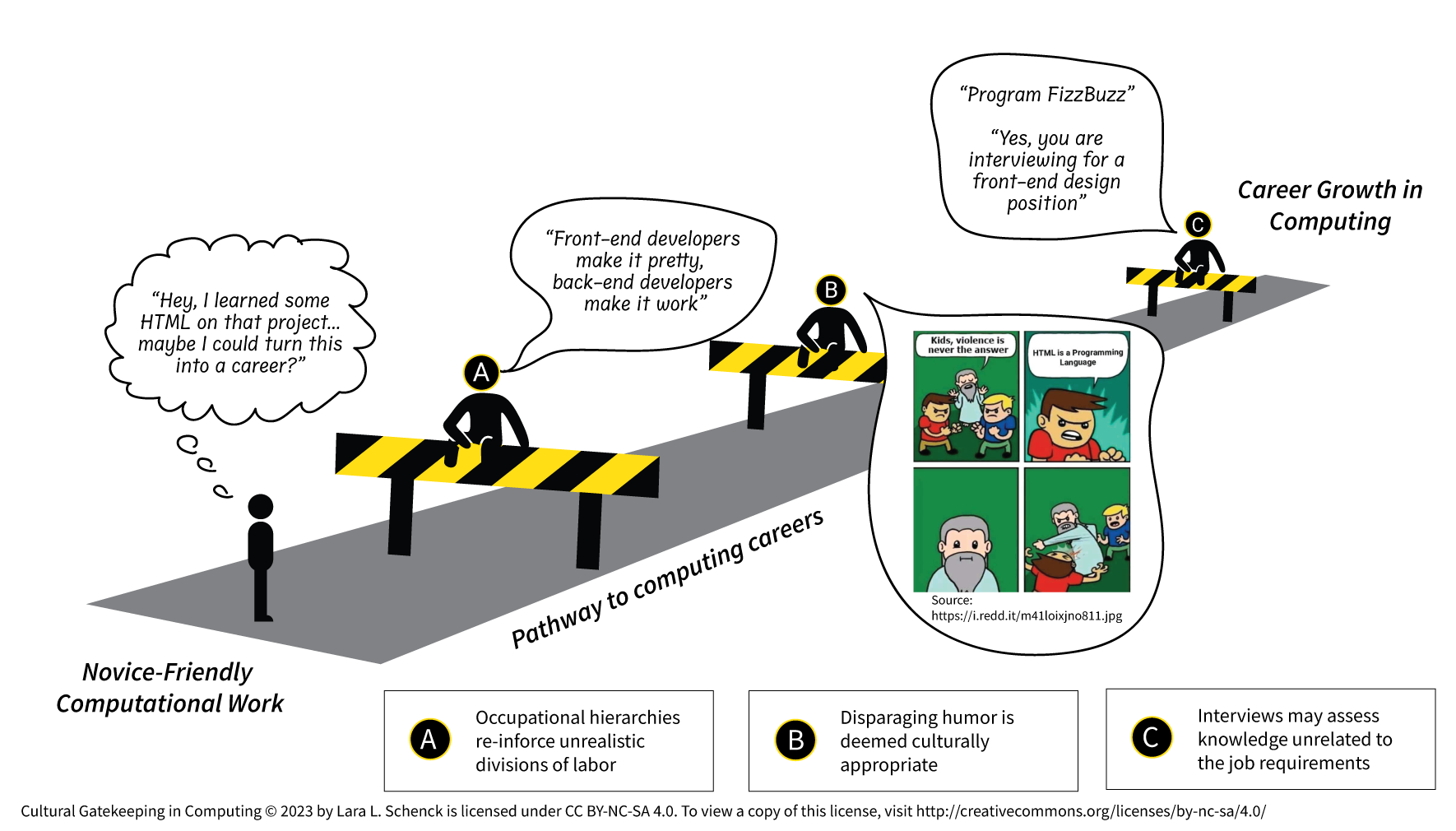
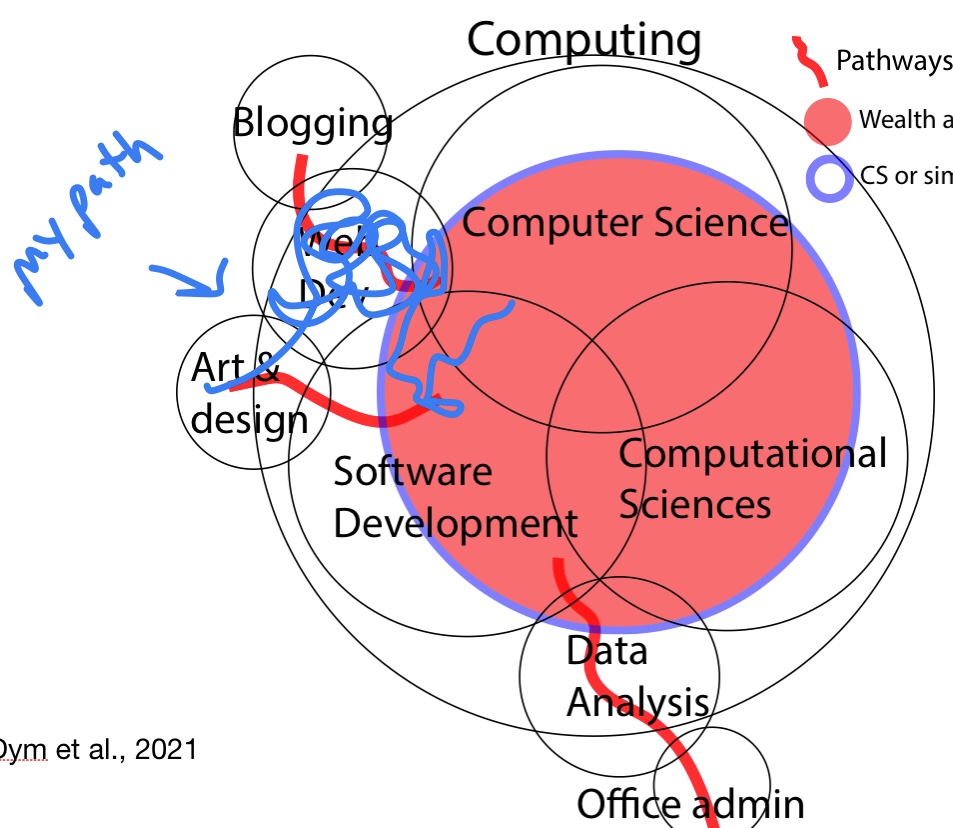
Cultural Gatekeeping in Computing and Broadening Pathways to Computing Careers
In my research into broadening pathways to computing careers, I’ve been exploring how “cultural gatekeeping in computing” perpetuates stereotypes about computing, making non-traditional pathways harder to follow.

-
-
-
The surprising trick to boosting your productivity that no one talks about
Sharing a small anecdote that helped me, it might help you, too.
-
Friday monster, third in a row, can you believe it?
Gosh, what a week!

-
Friday monster, drawn last Thursday, with small legs
I drew this monster last Thursday. I tried to think of a body shape I haven’t drawn before, and I think the legs are unique.

-
Friday monster, drawn on Thursday, with pretzel nose
I drew this monster last night on the iPad while listening to music. Don’t the eyes look 🥹.

-
A relatively informal talk about my research direction so far
A working title…Broadening Participation in Computing Through Broadening Computing: Adults Learning Computer Science Through Computational Work

-
Email template for requesting an informational interview from someone you never met
Informational interviews are super important when you are new to an industry. This is an email template I used when I “cold” emailed many people for informational interviews.
-
Post-growth and newsflash about sleep #7 (2)
2 things I learned this week
-
Maybe this series is a zine #6 (3-1)
3 projects I am working on now, 1 thing that might be a failure
-
Weekly Wanderings #5 (5)
5 alternative names for this series
-
Monster inspired by Little Island
This monster is a Saturday monster and it’s supports resemble those of Little Island.

-
Weekly Wanderings #4 (1-1-3)
1 thing that has been hard, 1 insight/connection to my past, 3 things I been using for pro-active time tracking
-
Little Listicles #3 (1-1)
1 major thing I learned, 1 insight/early idea
-
Updates and Think-Alouds: June 14 – August 16, 2022
We moved to Atlanta! Also, updates on productivity systems, starting on research, Canada, and meditation.

-
Little Listicles #1 (2-5-1)
2 research papers I enjoyed reading in the past month, 5 titles in my post drafts that contain quotations, 1 thing I am looking forward to
-
Writing Down My Commitment To A Writing For-The-Public Habit
An outline of a new writing habit.
-
Aloo Sadeko (Nepali Potato Salad) Recipe
My mother in law’s recipe for aloo sadeko, a flavorful and spicy Nepali potato salad! Excellent for all occasions and easy to make.

-
The plan for notlaura.com v5
notlaura.com will be getting a gradual reworking over the next few months because I’ve got big plans for it.
-
Updates: April 21 – June 10, 2022
Cultish personal knowledge management, gardening and not gardening, narrow design system hindsight, and more.