Lara Schenck
Lover of programming, maker of monsters
Author: Lara
-

A helpful monster
Look at this gentle giant, giving some friends a ride somewhere. How nice.
-

.u-glue: A positioning pattern (algorithm? API?)
.u-glue is a CSS utility class (or what I would call an algorithm) that provides an API for positioning an element absolutely over another element. We are using it at PMC, and it’s proven a useful model!
-

CSS is a Declarative, Domain-Specific Programming Language
Over the past year, I’ve been giving a talk called The Algorithms of CSS, originally created for CSSConf EU. This post covers the first part of my presentation, and breaks down how CSS fits into the categories of programming languages.
-

[Book Rec] How Not To Be Wrong: The Power of Mathematical Thinking
I now realize my historic aversion to math is due to bad math education. Math is so cool and I want to learn more of it, thanks to this book!
-

Future water monster
This is a water monster, and for one reason or another, it represents the future.
-

Designgineering Chronicles [WiH]: The Second Month
This is the second in a potentially ongoing series about my work at PMC as a Design Engineer. This month was full of lessons learned about working at a big company, building out a pattern library, and an exciting foray into Node.
-

Possibly elderly monster
I think my late grandfather is channeled in this monster – he was a jokester, to be sure.
-

Designgineering Chronicles [WiH]: The First Month
This post is a summary of what I’ve been working on at PMC as a “Design Engineer”. Note that it is written in haste (WiH)!
-

Resources about Front-end Architecture and Design Systems, etc.
I’ve been researching design systems lately, and this is an evolving list of the resources I’ve found particularly resonant for my purposes. Have anything to add?
-

How’s it going, Lara?
Things are going *really well* for me right now, and that calls for a blog post! This one is much more personal than my posts usually are, but it’s healthy to open up a bit now and again, right?
-

Browser Mechanics In My Own Words, Part 2: The Browser is An Interpreter
The code we humans write cannot be read by computers – it must be translated into machine code. Compilers and interpreters do that, and the browser is an interpreter!
-

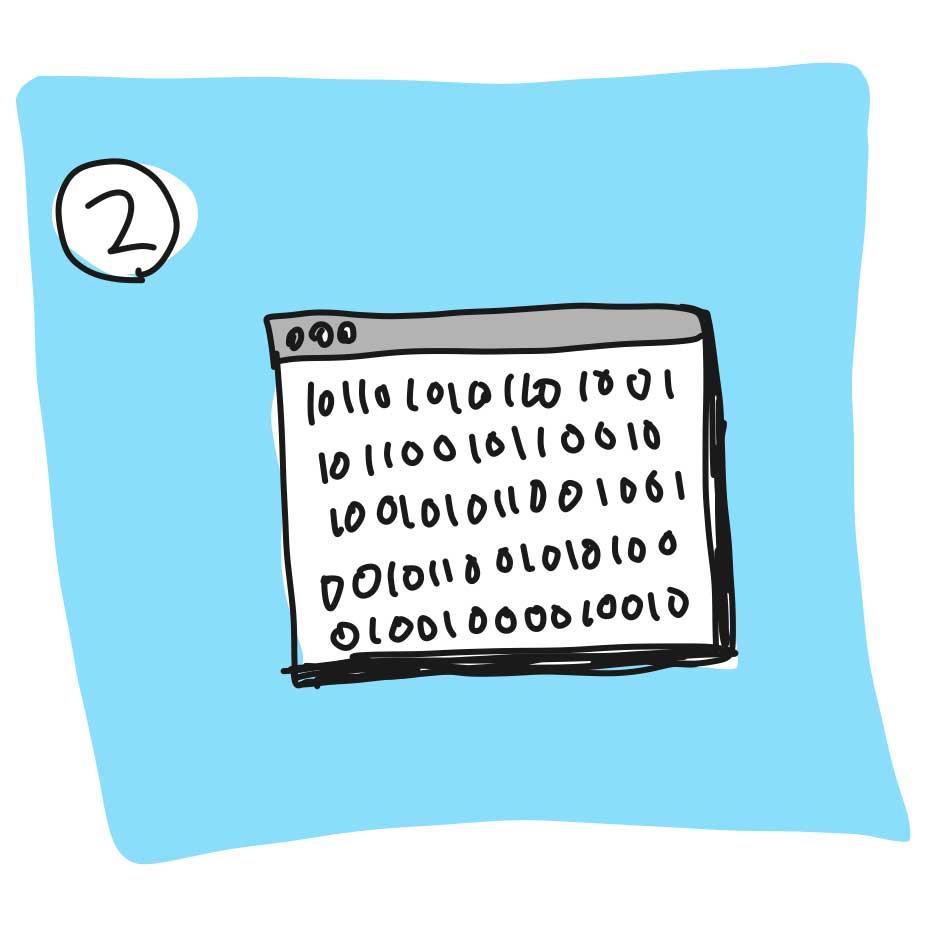
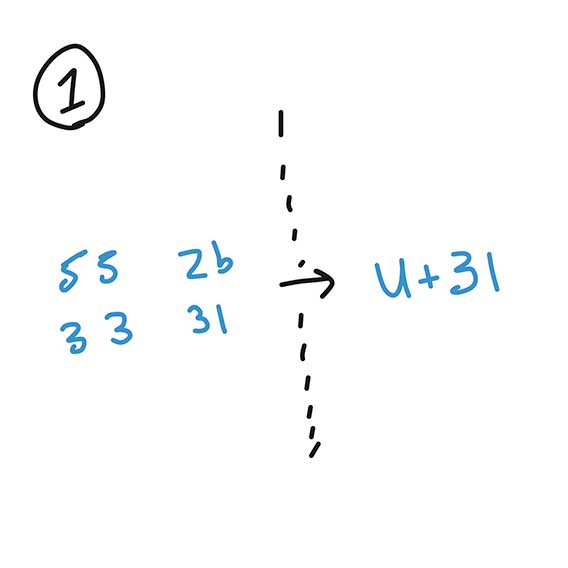
Browser Mechanics In My Own Words, Part 1: Decode Bytes to Unicode Code Points
This is the first in a potentially long series about browser mechanics, in my own words. Read on to learn about one of the first steps a browser takes: decoding bytes to Unicode code points.