Lara Schenck
Lover of programming, maker of monsters
Category: Web Development
-

Resources about Front-end Architecture and Design Systems, etc.
I’ve been researching design systems lately, and this is an evolving list of the resources I’ve found particularly resonant for my purposes. Have anything to add?
-

Browser Mechanics In My Own Words, Part 2: The Browser is An Interpreter
The code we humans write cannot be read by computers – it must be translated into machine code. Compilers and interpreters do that, and the browser is an interpreter!
-

Browser Mechanics In My Own Words, Part 1: Decode Bytes to Unicode Code Points
This is the first in a potentially long series about browser mechanics, in my own words. Read on to learn about one of the first steps a browser takes: decoding bytes to Unicode code points.
-

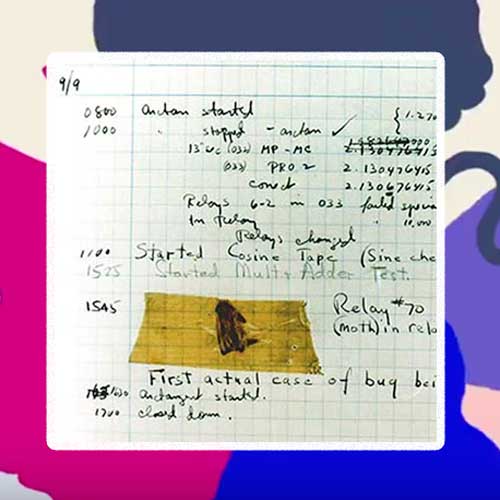
The Etymology of Programming – Brittany Storoz @ JSConf EU
I highly suggest watching Brittany’s full talk – she is a brilliant speaker, and her presentation is full of both fun facts about programming jargon and critical information about the impact of the terms we use.
-

CSS Algorithms: Changelog and Sources
Is CSS a programming language? What is a “CSS algorithm”? Read on to answer these questions, and to learn how CSS fits into the world of programming and computer science.
-

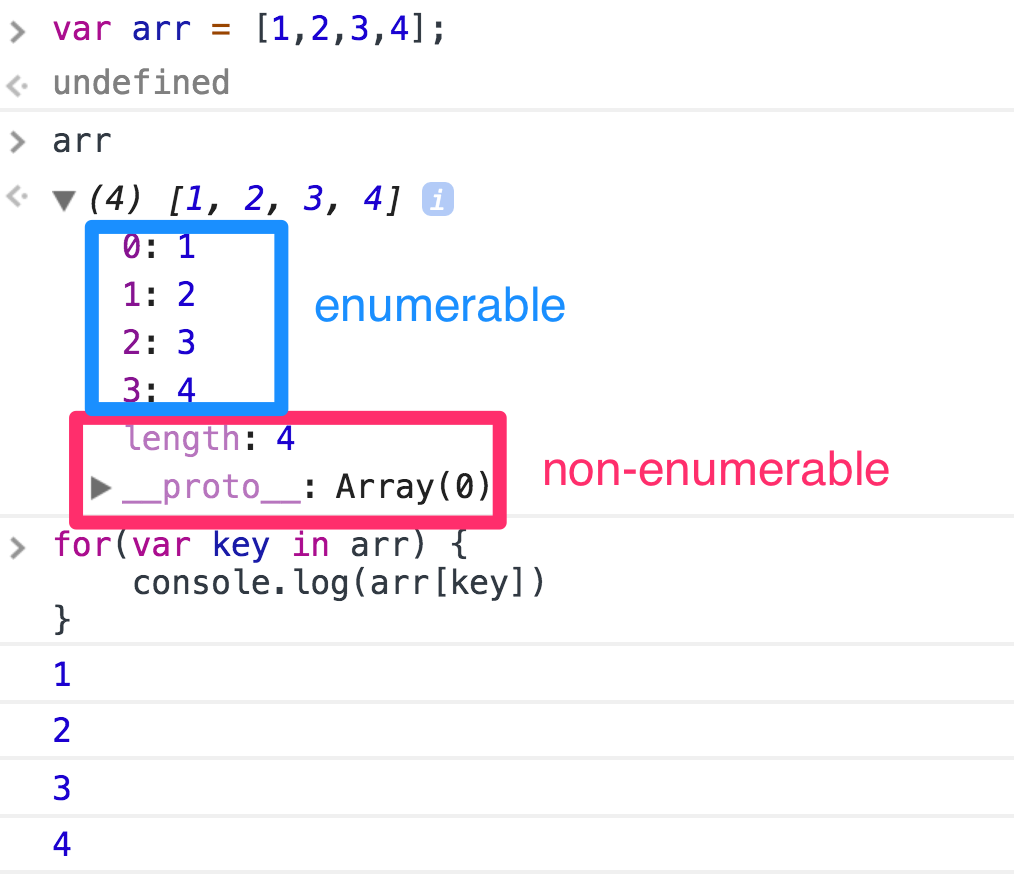
Enumerability in JavaScript, or “why some properties are dimmed in a console.log”
I’d seen dimmed properties before, and I always thought of them as the properties that are there by default, or ones I’m not supposed to manipulate. It turns out that’s pretty much correct. The technical term for that is that dimmed properties are non-enumerable vs. enumerable properties.
-

Everything Easy is Hard Again – Frank Chimero
I started the year exceptionally motivated and productive, with a reasonably-sized to-do list that has now expanded by a factor of at least three. This article by Frank Chimero about the increasing complexity of web development came about at the right time, and it deserves a share.
-

Notes from Kyle Simpson, My JavaScript Spirit Guide
A few key takeaways from the course “Deep JS Foundations” on Frontend Masters, taught by Kyle Simpson who I now declare my JavaScript Spirit Guide.
-

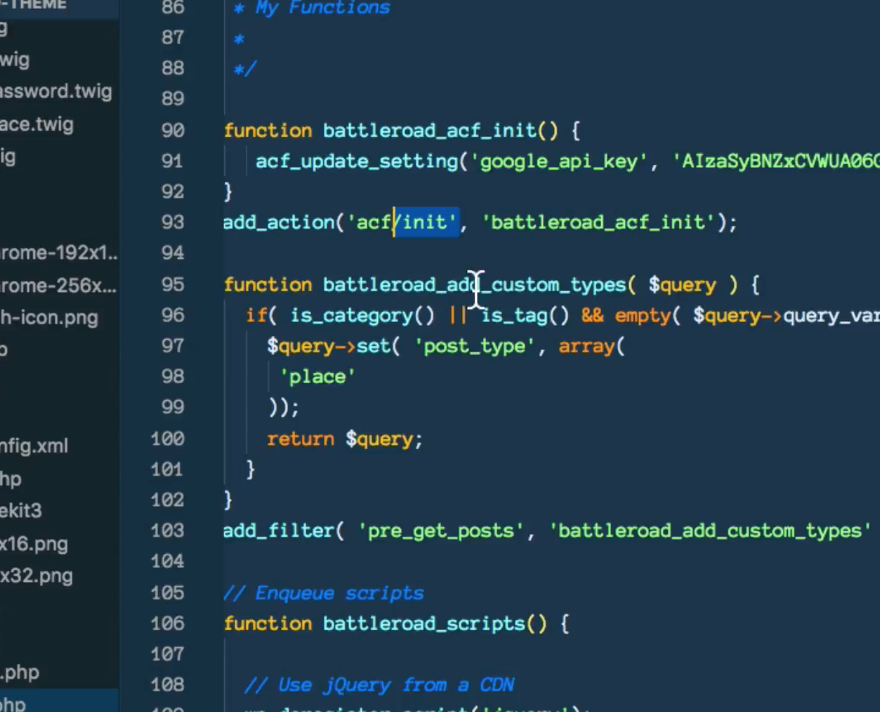
Sloppy Screencast #1: Actions vs. Filters in WordPress
What’s the difference between actions and filters in WordPress? In this “Sloppy Screencast”, i.e. a recording from a tutoring session, we will explore.
-
Researching Headless WordPress:
The head stays on…for now.I have a new project coming up that is the perfect opportunity to refine my WordPress process. Building the site as a “headless CMS” and finally digging into React was at the top of my mind, but after some research, I’ve decided the head will stay on.
-
Advocating for Accessible UI Design
Although it is a hot topic in our industry, accessibility is not just up to developers! In this article I wrote for CSS-Tricks, I go through several non-technical accessibility tips developers can share with designers and content providers in order to advocate for accessible UI design on teams.
-
What is PHP Output Buffering?
As someone who works with WordPress on the regular, output buffering is one of those concepts that I’ve encountered in the past and, until now, never needed to understand. I hope this serves to be a relatively plain language description of what output buffering is at a high level, and will illuminate the concept for…
-
Plans and Pens for notlaura.com v3
There are a lot of fun technologies that have matured since I took my ski-bum sabbatical over the winter, and I am doing my best to bring my skills back up to speed. They weren’t all that far behind, but given my newfound motivation and availability for side projects, I’m really excited to delve into…