Lara Schenck
Lover of programming, maker of monsters
Category: Tech
-

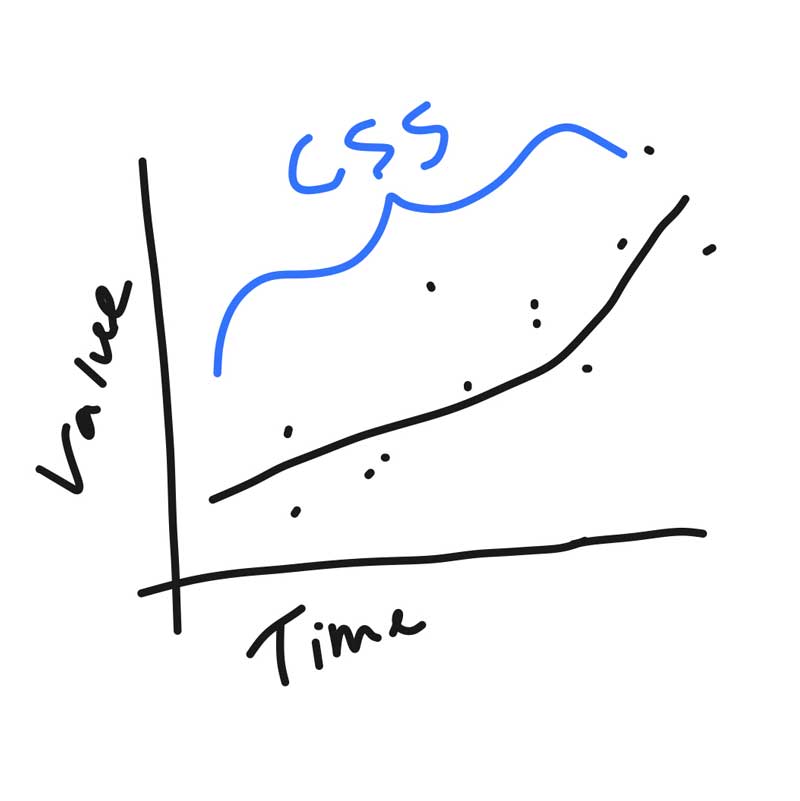
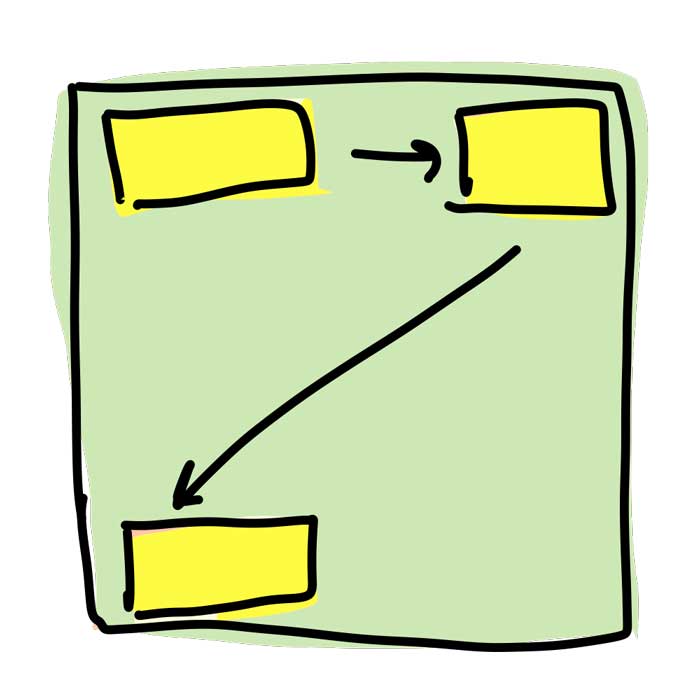
Writing CSS Algorithms
The methods for white-boarding algorithm questions serve us quite well when writing CSS algorithms. This post is a written portion of the second half of version 1 of the Algorithms of CSS.
-

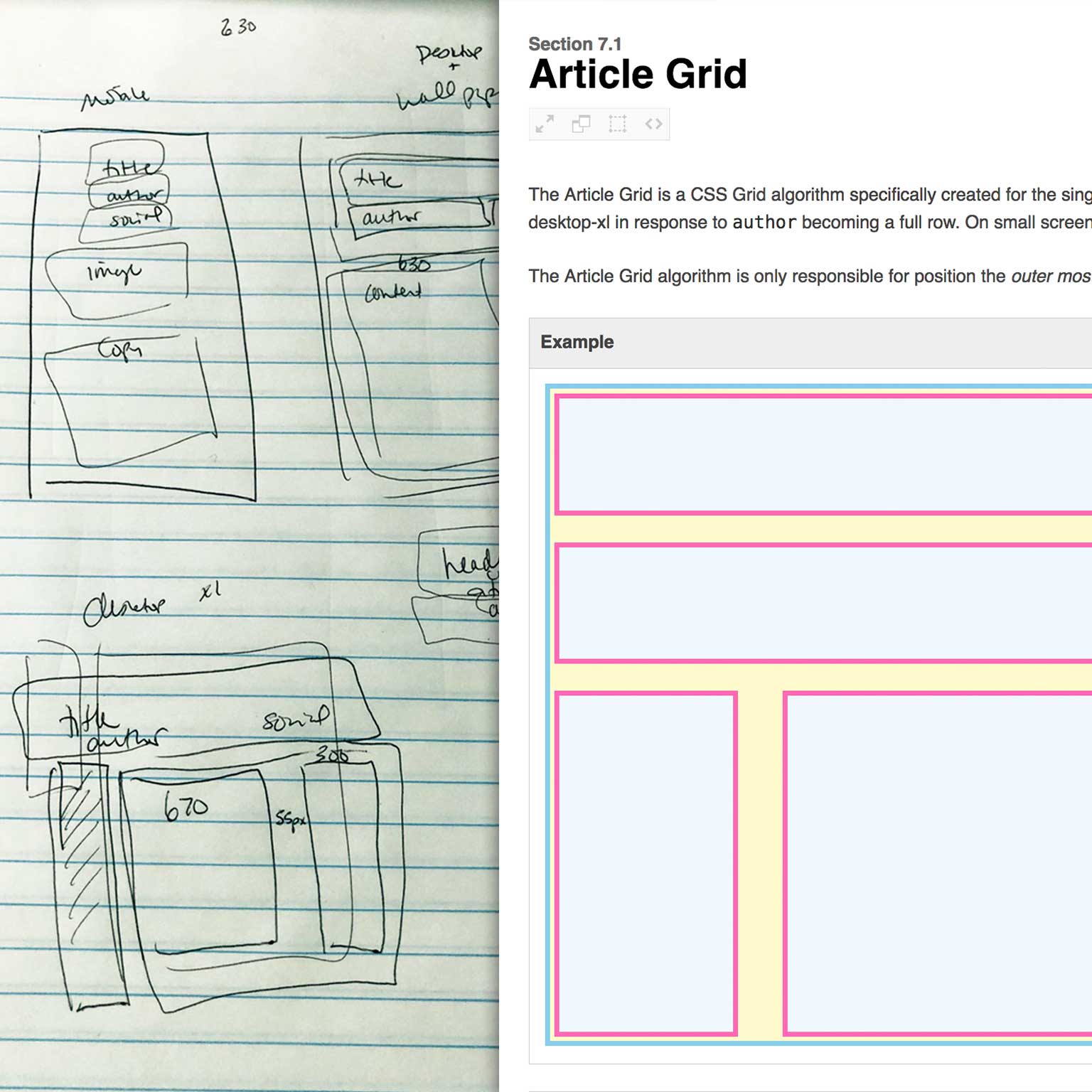
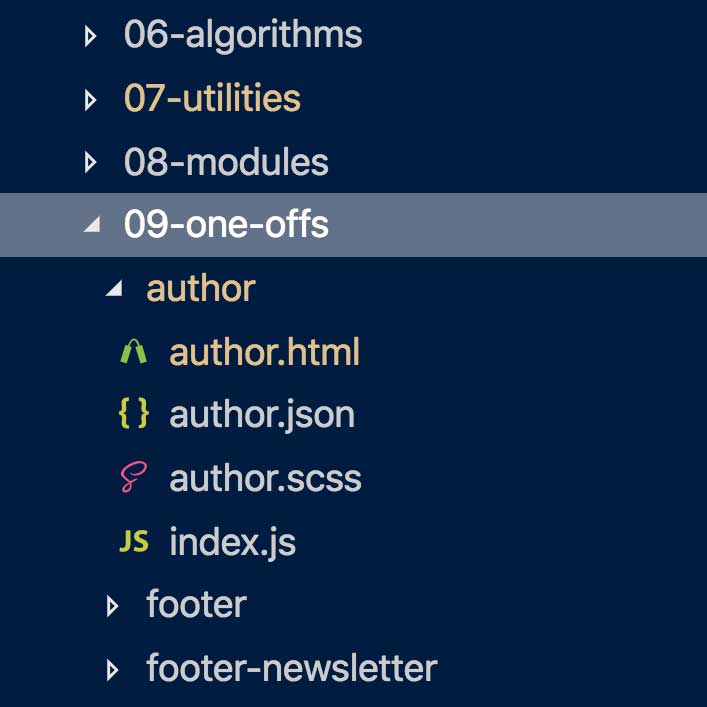
#ShareYourDocs: One-off Patterns
I do not have the time or energy to write a full blog post, so instead I will share some interesting documentation about writing one-off patterns in our in-progress design system under a hash-tag I just came up with called #ShareYourDocs.
-

Notes from Clarity Conf 2018
Clarity Conference was back at the beginning of December last year, but better late than never, right? I took handwritten notes on my iPad and have (finally) transcribed them for your scanning pleasure.
-

Designgineering Chronicles [WiH]: Month 5.5-6.5
Wowww…so much cool stuff has happened in the past month! This installment of Designgineering Chronicles is full of milestones and an outline of a some real deal system architecture for a project underway, code-named Cantaloupe.
-
Design Systems Checklist
The design systems conversation is officially under way at PMC which is extremely exciting and something I need to write more about. But in the mean time, I want to share the Design Systems Checklist by Tim Schoch. There are so many design systems-related things floating around my brain at any given moment, and this…
-

Designgineering Chronicles [WiH]: Months 4 – 5.5
Another installment of Designgineering Chronicles jam packed with information! IndieWire launched with the pattern library, and we are in full pursuit of the holy grail: sharing markup between the library and production theme.
-
Control Sass selector concatenation with a Stylelint rule
It’s not necessarily bad to concatenate Sass selectors, but if you need to keep developers from doing it for the purposes of coding standards, this might be helpful!
-

Accessibility in the real world: One step at a time
Most of the websites I work on at work are not accessible and won’t be any time soon. I had a bit of a realization this week about how to deal with that – accessibility doesn’t have to be all or nothing. One step at a time.
-

Designgineering Chronicles [WiH]: The Third Month
It’s time for the third installment of Designgineering Chronicles! This one is a long one and written in major haste, so buckle up. Lots of good things about job titles, CSS standards, JavaScript, perfectionism, and the joys of refactoring.
-

.u-glue: A positioning pattern (algorithm? API?)
.u-glue is a CSS utility class (or what I would call an algorithm) that provides an API for positioning an element absolutely over another element. We are using it at PMC, and it’s proven a useful model!
-

CSS is a Declarative, Domain-Specific Programming Language
Over the past year, I’ve been giving a talk called The Algorithms of CSS, originally created for CSSConf EU. This post covers the first part of my presentation, and breaks down how CSS fits into the categories of programming languages.
-

Designgineering Chronicles [WiH]: The Second Month
This is the second in a potentially ongoing series about my work at PMC as a Design Engineer. This month was full of lessons learned about working at a big company, building out a pattern library, and an exciting foray into Node.
-

Resources about Front-end Architecture and Design Systems, etc.
I’ve been researching design systems lately, and this is an evolving list of the resources I’ve found particularly resonant for my purposes. Have anything to add?
-

Browser Mechanics In My Own Words, Part 2: The Browser is An Interpreter
The code we humans write cannot be read by computers – it must be translated into machine code. Compilers and interpreters do that, and the browser is an interpreter!