Lara Schenck
Lover of programming, maker of monsters
Category: Monsters
One of my favorite past times is drawing friendly monsters.
My medium of choice is the iPad / Apple pencil combo in Keynote for easy use in slides and printing in stickers, but monsters are not picky about where and how they appear.
-

Future water monster
This is a water monster, and for one reason or another, it represents the future.
-

Designgineering Chronicles [WiH]: The Second Month
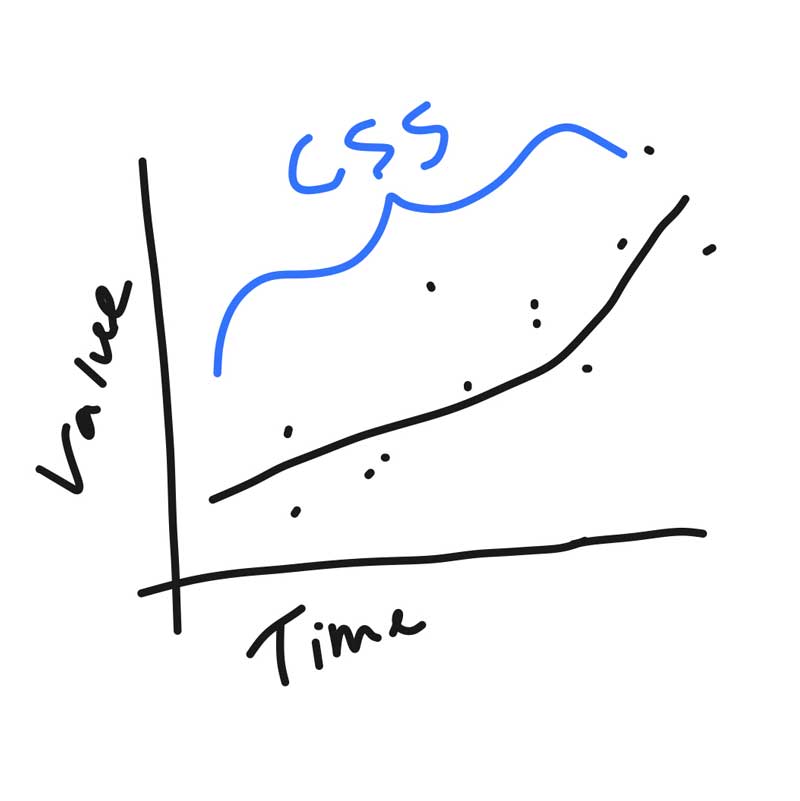
This is the second in a potentially ongoing series about my work at PMC as a Design Engineer. This month was full of lessons learned about working at a big company, building out a pattern library, and an exciting foray into Node.
-

Possibly elderly monster
I think my late grandfather is channeled in this monster – he was a jokester, to be sure.
-

Designgineering Chronicles [WiH]: The First Month
This post is a summary of what I’ve been working on at PMC as a “Design Engineer”. Note that it is written in haste (WiH)!
-

Resources about Front-end Architecture and Design Systems, etc.
I’ve been researching design systems lately, and this is an evolving list of the resources I’ve found particularly resonant for my purposes. Have anything to add?
-

How’s it going, Lara?
Things are going *really well* for me right now, and that calls for a blog post! This one is much more personal than my posts usually are, but it’s healthy to open up a bit now and again, right?
-

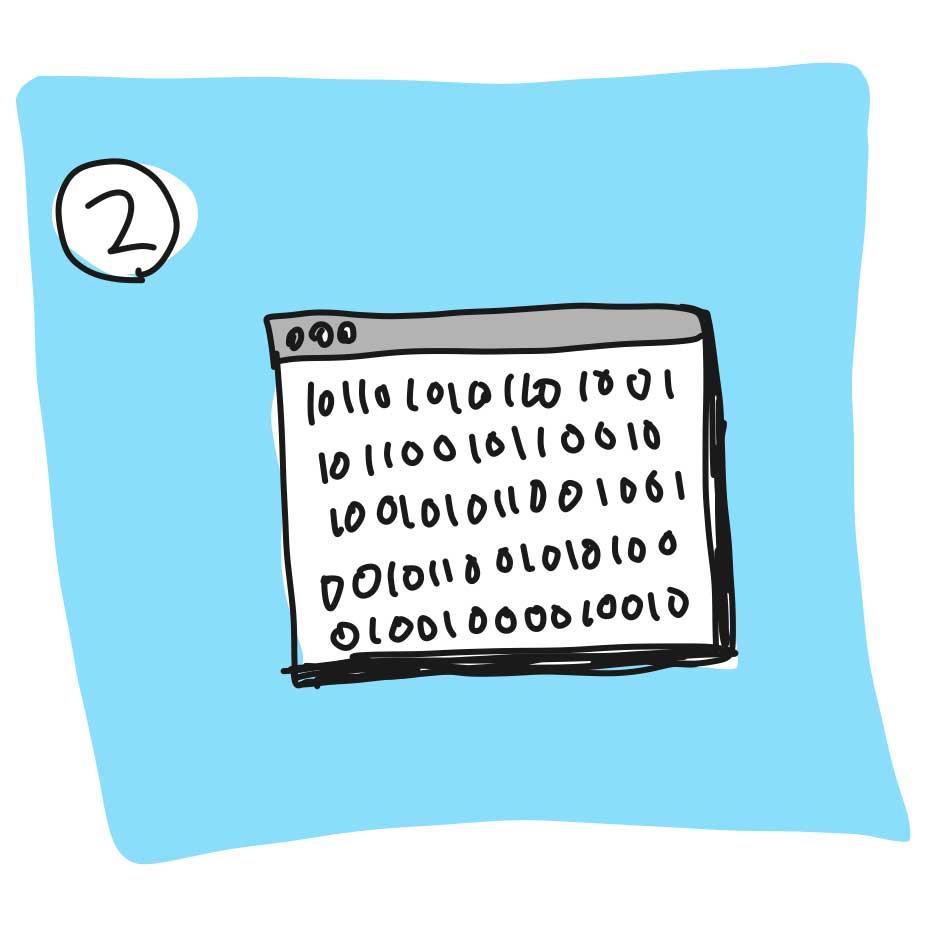
Browser Mechanics In My Own Words, Part 2: The Browser is An Interpreter
The code we humans write cannot be read by computers – it must be translated into machine code. Compilers and interpreters do that, and the browser is an interpreter!
-

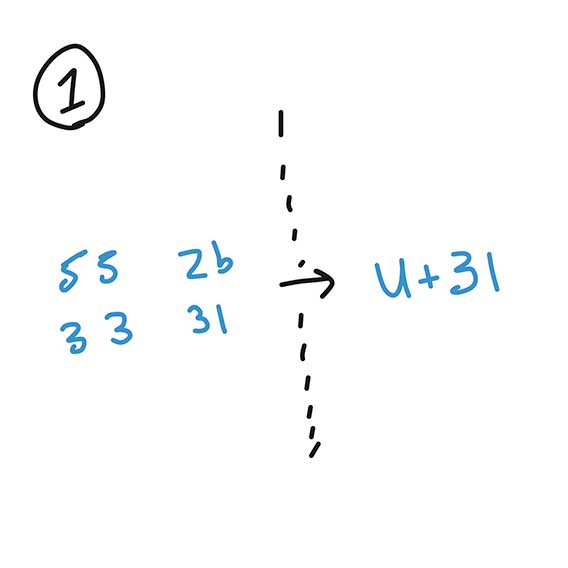
Browser Mechanics In My Own Words, Part 1: Decode Bytes to Unicode Code Points
This is the first in a potentially long series about browser mechanics, in my own words. Read on to learn about one of the first steps a browser takes: decoding bytes to Unicode code points.
-

Too Much Pressure
I set my standards too high for blog posts. I know that they are too high because I don’t publish them. It’s too much pressure! (It’s got to stop, it’s got to stop) And a cool thing: I was magically able to write blog posts again after publishing this one!