Lara Schenck
Lover of programming, maker of monsters
Tag: javascript
-

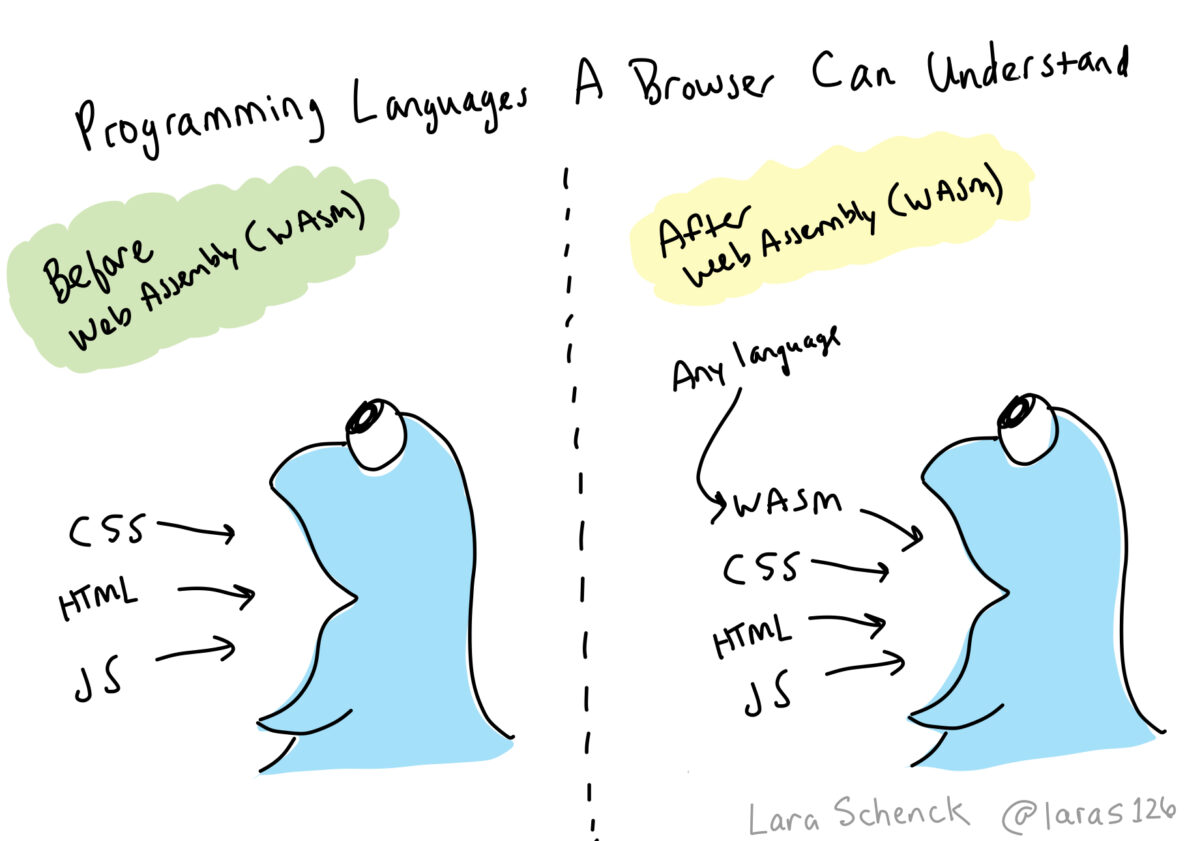
An explainer about Rust, Web Assembly, the future, and a concern
What is Rust and what does it have to do with the future of the web? I’ve noticed some buzz about Rust lately and wanted to write this explainer post to share my distillation of the topic.
-
Trigger Gutenberg editor notices via the console
A snippet to drop in the console that will trigger a notice in the WordPress editor (i.e. Gutenberg).
-
Experimenting with logical equivalence in JavaScript
Having fun with recursion, pattern matching, and logical equivalence.
-
Testing CSS Algorithms!!!!!!! Part 2 [WiH]
In part 2 of this enthusiastically titled mini series, we will set up some test methods in JavaScript. Next will be the test itself! Maybe I’ll write that tomorrow, maybe not…
-

Designgineering Chronicles: Months 6.5-8.5, Part 2
And here is Part 2! Read this for technical notes about how the Cantaloupe pattern architecture is working out, examples of CSS algorithms, and (for us) the solved problem of JavaScript.
-

Designgineering Chronicles [WiH]: The Third Month
It’s time for the third installment of Designgineering Chronicles! This one is a long one and written in major haste, so buckle up. Lots of good things about job titles, CSS standards, JavaScript, perfectionism, and the joys of refactoring.
-

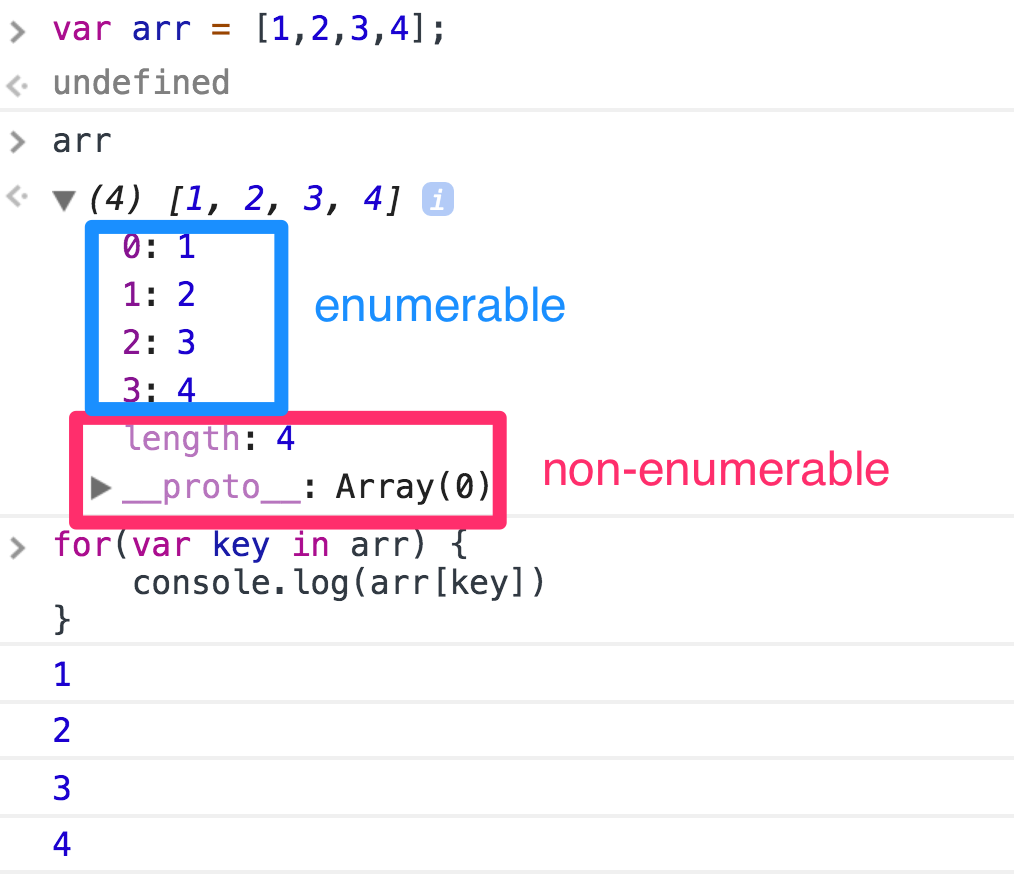
Enumerability in JavaScript, or “why some properties are dimmed in a console.log”
I’d seen dimmed properties before, and I always thought of them as the properties that are there by default, or ones I’m not supposed to manipulate. It turns out that’s pretty much correct. The technical term for that is that dimmed properties are non-enumerable vs. enumerable properties.
-

Notes from Kyle Simpson, My JavaScript Spirit Guide
A few key takeaways from the course “Deep JS Foundations” on Frontend Masters, taught by Kyle Simpson who I now declare my JavaScript Spirit Guide.
-

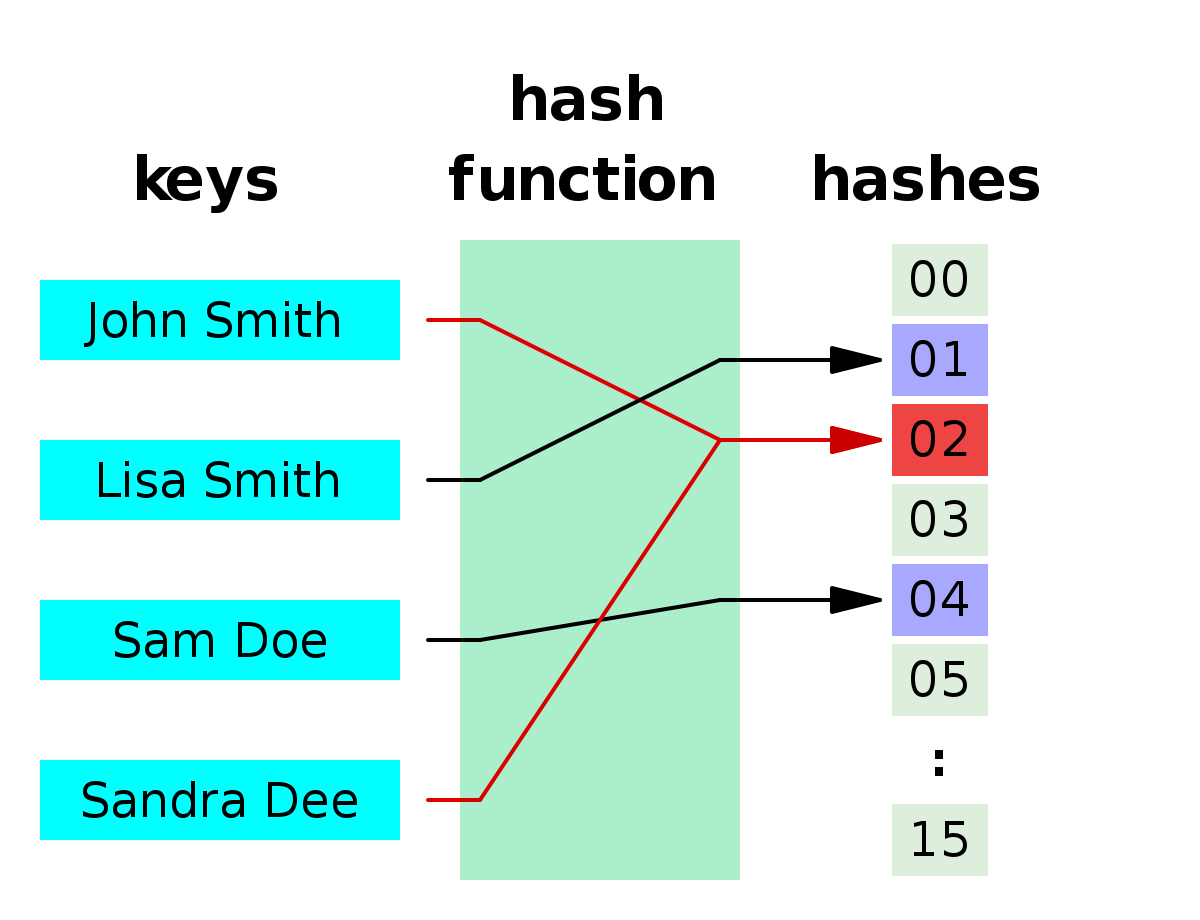
Day 4: Data Structures – I Made a Hash Table
Apart from hashtags, my association with hashes is encrypting passwords in a database. That association is correct in terms of what a hash is, but there are also hash tables, hash functions, hash maps, and oh my gosh, more hash things for sure. Let’s focus on a hash function and a hash table and building…
-

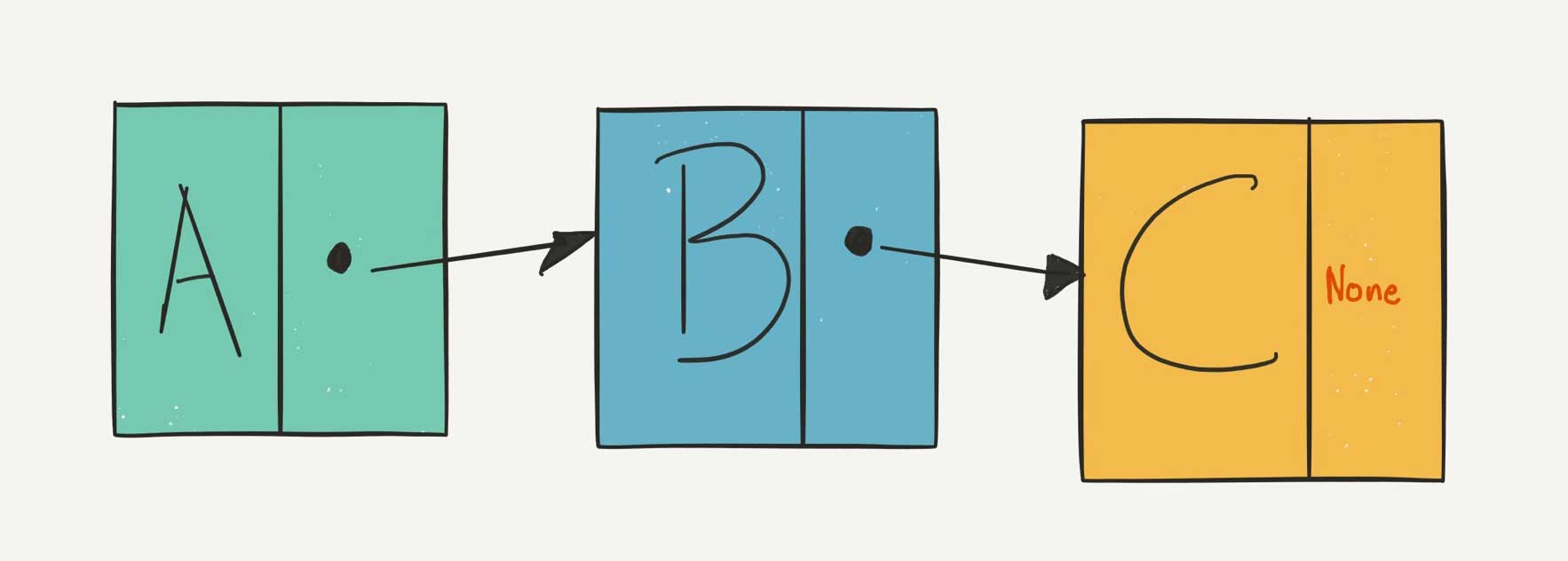
Day 1: Data Structures – Linked Lists
Linked lists are very similar to arrays in that they are a one-dimensional list of elements. Unlike arrays, however, in a linked list, you cannot just jump to index 4, you have to walk through the list, starting with the “head”, or the first element in the list, and work your way through to the…
-

JavaScript and Me
JavaScript and I have had a rocky relationship over the past few years. My consulting work doesn’t really require a deep understanding of JavaScript, but my newfound resolve to level-up my skills and to obtain a full-time job have deemed that deep understanding quite necessary.