This post is an expanded snippet from my Now page, originally written March 15. It is a “baby idea”, or, an idea that is new to me, and in time, will develop into something else or will fizzle out or will reveal that it already exists under a different name, and I can learn more about that.
While watching Numberphile videos about the Mandelbrot set (this one and this one), I discovered the mathematician Hannah Fry via Youtube’s recommendation of her 2014 talk titled I predict a riot! about complexity science applied to the 2011 London riots. I looked at her Twitter account and saw this tweet from climate scientist @GlacialMeg about icebergs, and that they are very frequently drawn incorrectly: as they are often drawn with the tip above a mass below, icebergs would actually float on their sides, not top to bottom.
In one of my talks, I used an iceberg to describe the relationship between declarative and imperative code, and generally to show that the code we write is at “the tip of the iceberg”:
Indeed, the iceberg I drew would in reality be floating on its side (or possibly upside down depending on the asymmetry). Here is an example using the Iceberger visualization tool by Joshua Tauberer:

This new knowledge of an iceberg’s true floating behavior synthesized with my existing programming languages iceberg plus recent inquiries into computer science education research has produced a new “baby idea”: Maybe, instead of learning/teaching (web) programming from “the top down”, or from CSS/HTML to JS to algorithms and data structures, or from declarative “easier” to learn languages to imperative “harder” to learn languages, we could teach/learn programming in a side-to-side and layer-to-layer fashion e.g. teach/learn HTML/CSS with its implementation, teach/learn declarative programming with imperative programming. Maybe, we could teach/learn different slices of programming by centering the interconnected nature of topics in programming and computer science. Maybe, we could teach _____ by centering _____.
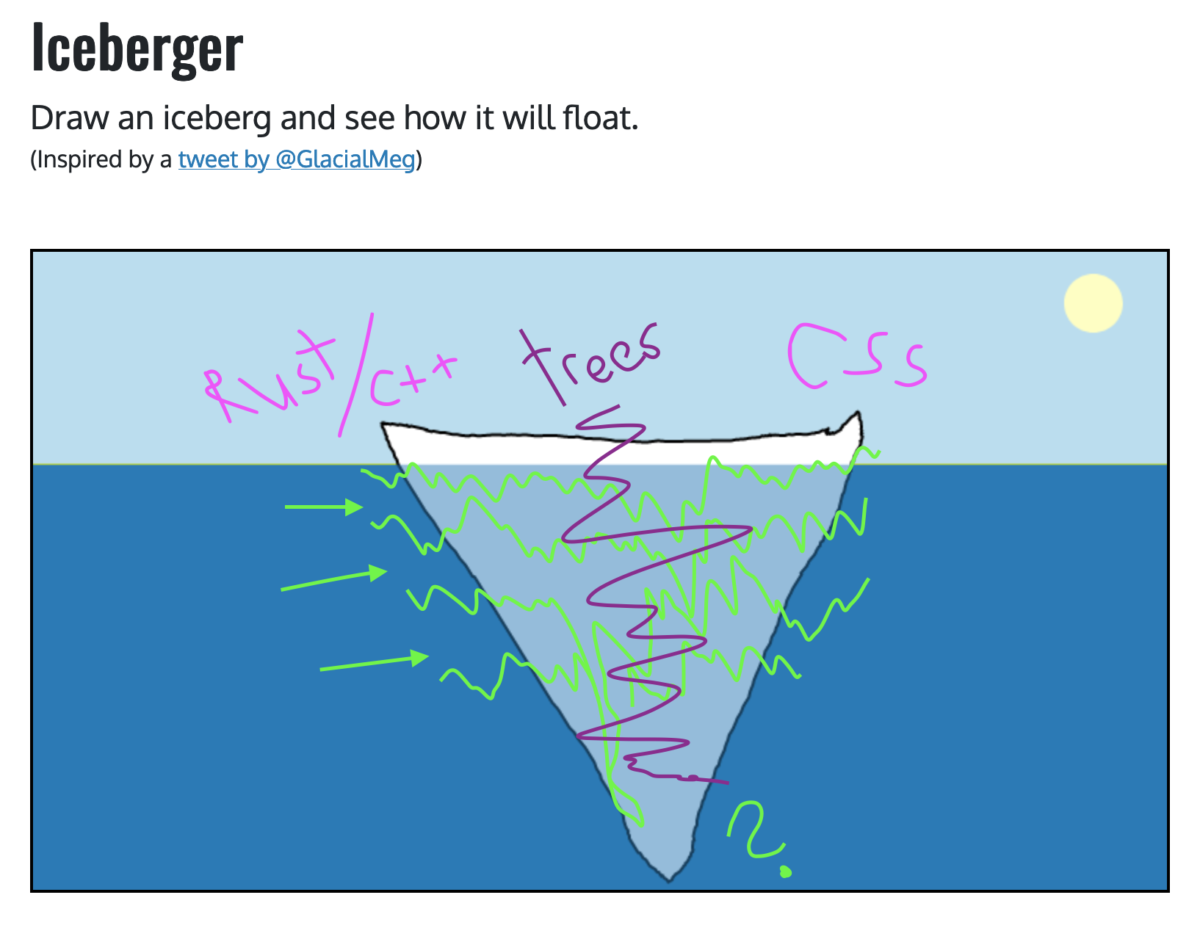
Here’s what it the above iceberg might look like with some layers:

Now, since each layer covers so much ground, you can move between them and build upon existing knowledge by way of concepts that are language agnostic. For example, if the layer after CSS / browser mechanics is React / compilers, you could move between those layers with the concept of trees. Like this:

And, since trees and other platform-agnostic concepts are in so many places, you are sure come across them in every layer, and they can be a kind of knowledge lifeline you can always come back to when things aren’t making sense. Discrete math and logic provide some very useful programming lifelines that I am learning about now, and I believe there are other programming lifelines stemming from art and design knowledge, and likely other areas I have yet to discover.
Also, you may notice that in the realistically floating iceberg representations above, the third corner of the iceberg, the one most underwater, is labeled with a question mark. I’m not sure what that corner would be in this metaphor, and perhaps that is because I haven’t gotten there yet in my own knowledge of programming, and therefore, an indication of the accuracy of this metaphor!