Lara Schenck
Lover of programming, maker of monsters
Series: CSS Algorithms
Writing up my talk in blog posts. See the history of the talk and links to videos here. Note that the list of posts you see here is incomplete and out of order. I’ll update that within the next year, hopefully.
-
What is a CSS algorithm?
It’s been almost two years since the first time I gave my talk on CSS algorithms. What is a CSS algorithm? Great question.
-

Is CSS Turing Complete?
I took a deep dive into this question, and the answer is: kinda, mostly, yeah! CSS + HTML + user input is Turing complete. Is it possible to remove the user input part? Then I can re-title this post to be more, ahem, declarative.
-

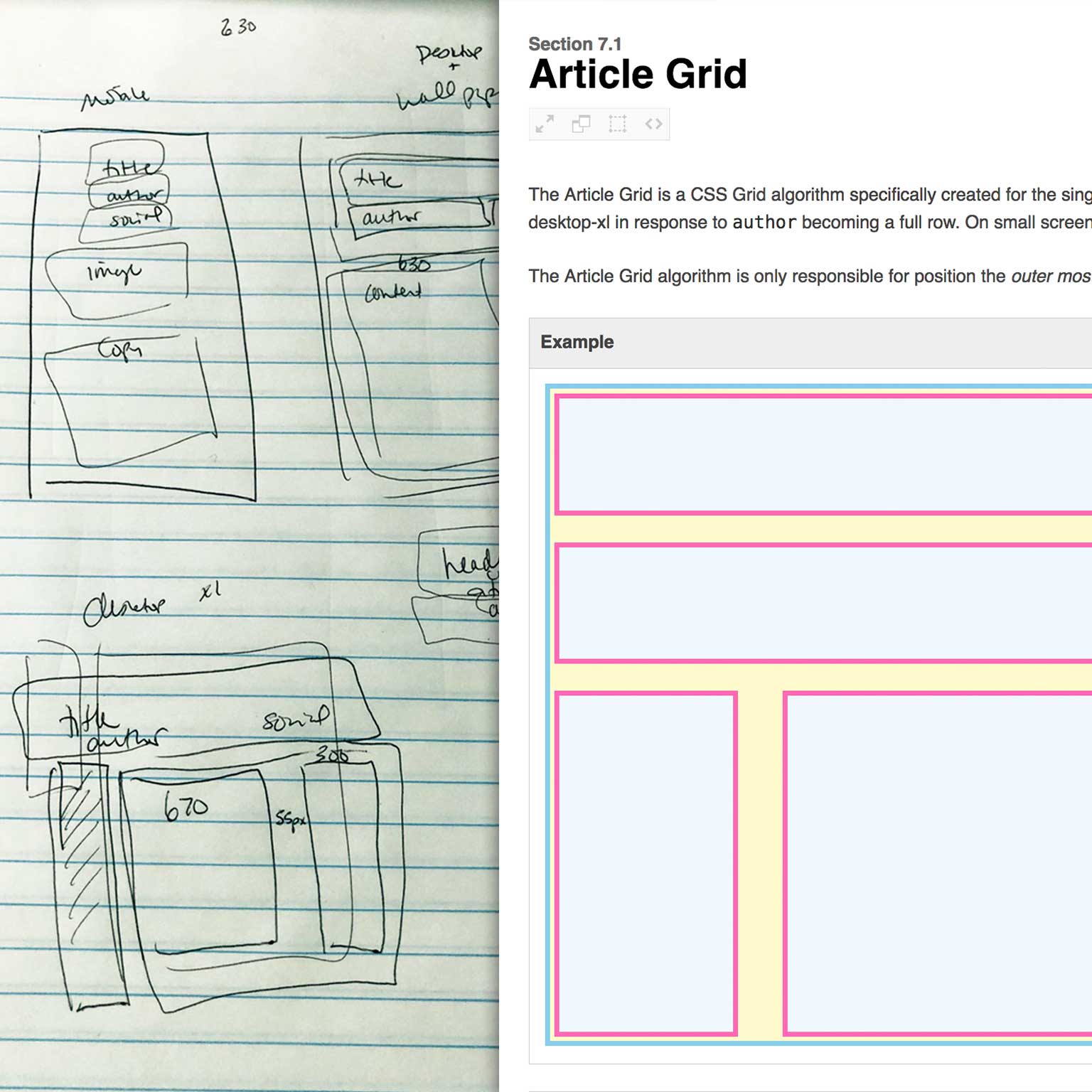
Writing CSS Algorithms
The methods for white-boarding algorithm questions serve us quite well when writing CSS algorithms. This post is a written portion of the second half of version 1 of the Algorithms of CSS.
-

CSS is a Declarative, Domain-Specific Programming Language
Over the past year, I’ve been giving a talk called The Algorithms of CSS, originally created for CSSConf EU. This post covers the first part of my presentation, and breaks down how CSS fits into the categories of programming languages.