Lara Schenck
Lover of programming, maker of monsters
Category: WordPress
-
Gutenberg Snippet: Retrieve taxonomy terms with compose, withSelect, and getEntityRecords
A snippet that I need to remember.
-
Trigger Gutenberg editor notices via the console
A snippet to drop in the console that will trigger a notice in the WordPress editor (i.e. Gutenberg).
-

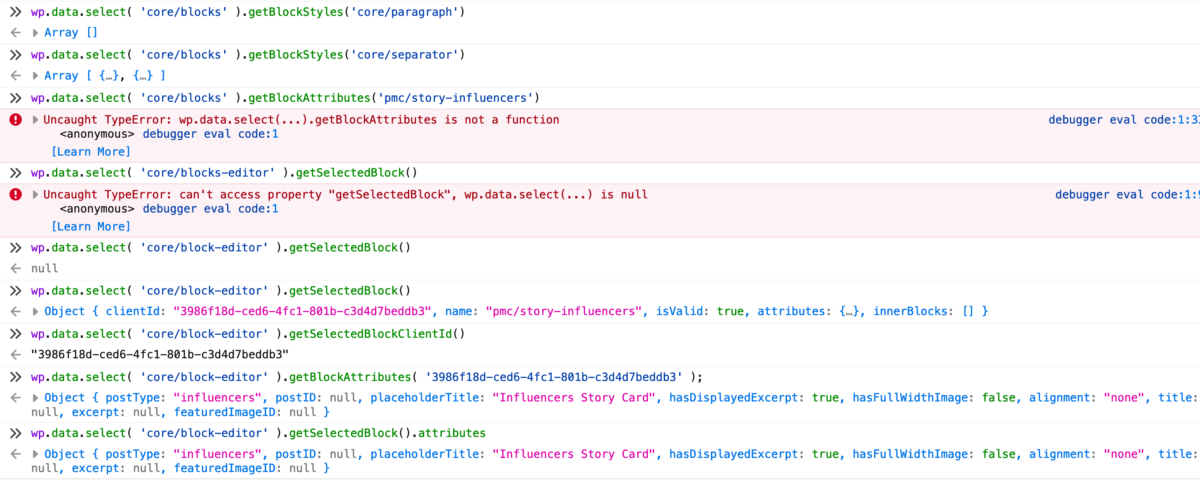
Log a Gutenberg block’s attributes to the console
How to log a Gutenberg block’s attributes to the console for helpful debugging and an introduction to WordPress data stores.
-

Sloppy Screencast #1: Actions vs. Filters in WordPress
What’s the difference between actions and filters in WordPress? In this “Sloppy Screencast”, i.e. a recording from a tutoring session, we will explore.
-
Researching Headless WordPress:
The head stays on…for now.I have a new project coming up that is the perfect opportunity to refine my WordPress process. Building the site as a “headless CMS” and finally digging into React was at the top of my mind, but after some research, I’ve decided the head will stay on.
-
Thoughts on Gutenberg (Post-WordCamp US)
A follow up to my pre-WordCamp post about hesitations regarding Gutenberg. Blocks are the future, and I’m excited! Gutenberg and blocks will change the web, or at least 30% of it.
-

Thoughts on Gutenberg (Pre-WordCamp US)
This post has been marinating in my drafts for a few weeks, and I’d like to get it out into the world before I learn a whole bunch through talks and conversations at WordCamp US this weekend and refine my views accordingly.
-
What is PHP Output Buffering?
As someone who works with WordPress on the regular, output buffering is one of those concepts that I’ve encountered in the past and, until now, never needed to understand. I hope this serves to be a relatively plain language description of what output buffering is at a high level, and will illuminate the concept for…
-
The Twig for Timber Cheatsheet
Although Timber ultimately simplifies templating in WordPress, there’s a bit of a barrier to entry. If you haven’t worked in a templating language before, it takes some time to get a handle on what’s possible. The following are some introductory Twig concepts and snippets I’ve found particularly useful when working with Timber and Advanced Custom…
-
Sassy WordPress and some updates
A recap of my talk “Sassy WordPress” along with some updates I’ll add should I give the talk again.
-
Iterate over Keys and Values in Twig with Timber
I found the Twig documentation for using key value pairs from PHP arrays a little sparse, so thought I’d elaborate.
-

MTNmeister.com:
Timber + ACF for the WinI’m excited to officially announce the launch of MTNmeister.com. It was really fun to build, thanks to my new favorite pair of things in the world: Timber with Advanced Custom Fields. I’d like to share some highlights of my process, and maybe even convince you to try out Timber on your next project.
-
WP dev tools I’m stoked about
I’m constantly reading about workflows and new tools, and don’t really get a chance to use them until something fresh comes around (or if I make an extra 5 hrs to try them out). Anyhow, I’ve got some WordPress in the works and wanted to share these excellent finds. WP-CLI: A command line interface for…
-
Child Themes talk at NYC WP Meetup
I gave a presentation on Child Themes at the NYC WordPress Meet Up – I think it went well! There’s the video. Check the the slides here. (Slides created with reveal.js. Let’s take a moment to appreciate the developers on that one – what a fun tool!)