Lara Schenck
Lover of programming, maker of monsters
Category: Web Development
-

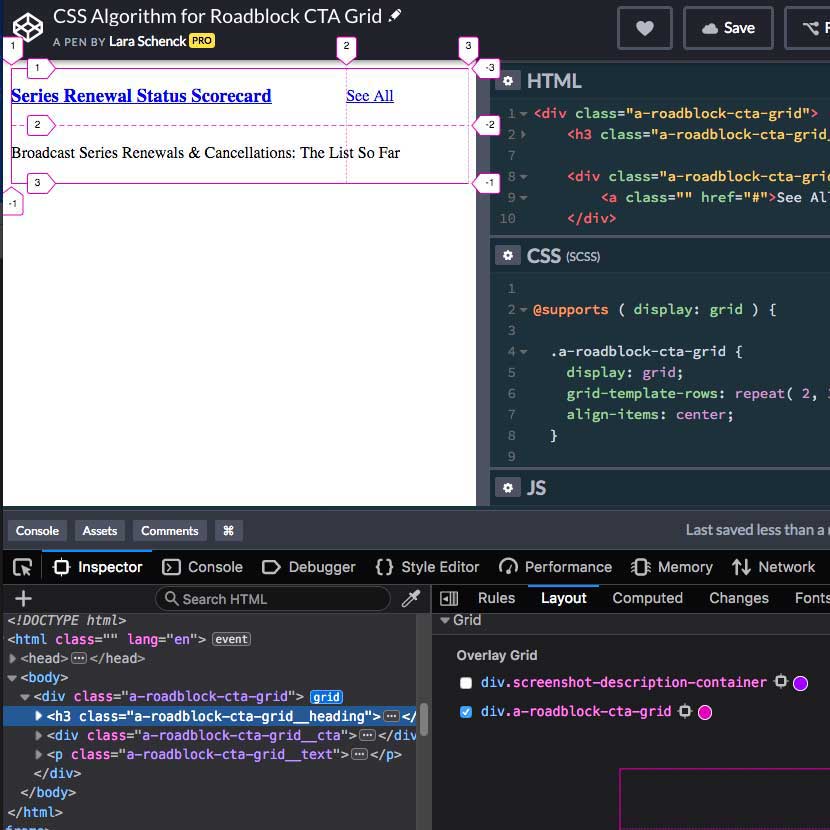
Another quick CSS algorithm for a “Roadblock CTA Grid”
This post is an account of pair programming with a fellow front-end developer to figure out a tricky responsive layout issue. Time for a CSS algorithm!
-
Embryonic design system
What do you call a design system before it has published modules but after it has started providing useful tools? Naming is hard.
-

Designgineering Chronicles: Months 6.5-8.5, Part 2
And here is Part 2! Read this for technical notes about how the Cantaloupe pattern architecture is working out, examples of CSS algorithms, and (for us) the solved problem of JavaScript.
-

Designgineering Chronicles: Months 6.5-8.5, Part 1
It’s a month later than I would have liked, but at long last an update on project Cantaloupe which is full steam ahead on development. What’s it like to build and use a design system at the same time? In Part 1, we talk workflow, CSS utilities, and houses of cards.
-
A quick CSS algorithm for handling the WP Admin bar with a fixed menu
The WordPress admin bar mixed with a fixed menu can be an annoyance. Here’s an imperfect CSS algorithm that uses a couple of custom properties to help with that!
-

Writing CSS Algorithms
The methods for white-boarding algorithm questions serve us quite well when writing CSS algorithms. This post is a written portion of the second half of version 1 of the Algorithms of CSS.
-

#ShareYourDocs: One-off Patterns
I do not have the time or energy to write a full blog post, so instead I will share some interesting documentation about writing one-off patterns in our in-progress design system under a hash-tag I just came up with called #ShareYourDocs.
-

Designgineering Chronicles [WiH]: Month 5.5-6.5
Wowww…so much cool stuff has happened in the past month! This installment of Designgineering Chronicles is full of milestones and an outline of a some real deal system architecture for a project underway, code-named Cantaloupe.
-

Designgineering Chronicles [WiH]: Months 4 – 5.5
Another installment of Designgineering Chronicles jam packed with information! IndieWire launched with the pattern library, and we are in full pursuit of the holy grail: sharing markup between the library and production theme.
-
Control Sass selector concatenation with a Stylelint rule
It’s not necessarily bad to concatenate Sass selectors, but if you need to keep developers from doing it for the purposes of coding standards, this might be helpful!
-

Accessibility in the real world: One step at a time
Most of the websites I work on at work are not accessible and won’t be any time soon. I had a bit of a realization this week about how to deal with that – accessibility doesn’t have to be all or nothing. One step at a time.
-

Designgineering Chronicles [WiH]: The Third Month
It’s time for the third installment of Designgineering Chronicles! This one is a long one and written in major haste, so buckle up. Lots of good things about job titles, CSS standards, JavaScript, perfectionism, and the joys of refactoring.
-

.u-glue: A positioning pattern (algorithm? API?)
.u-glue is a CSS utility class (or what I would call an algorithm) that provides an API for positioning an element absolutely over another element. We are using it at PMC, and it’s proven a useful model!
-

CSS is a Declarative, Domain-Specific Programming Language
Over the past year, I’ve been giving a talk called The Algorithms of CSS, originally created for CSSConf EU. This post covers the first part of my presentation, and breaks down how CSS fits into the categories of programming languages.
-

Designgineering Chronicles [WiH]: The Second Month
This is the second in a potentially ongoing series about my work at PMC as a Design Engineer. This month was full of lessons learned about working at a big company, building out a pattern library, and an exciting foray into Node.