tl;dr – Make sure the block is selected in the editor, then enter this in the console:
wp.data.select( 'core/block-editor' ).getSelectedBlock().attributes;The console is a very useful tool for debugging while building blocks for the WordPress block editor, Gutenberg. A block’s attributes are essentially a state store for a block, where you can save data to access in a template or otherwise on the server side.
WordPress data stores
To log a block’s attributes, we can use WordPress’ data module which provides a core Redux data store and methods for retrieving and saving values to the store. This library of methods is available in the wp.data object. To retrieve data, we will use the function, wp.data.select and provide an argument for the data store we want to access. See a list of available data stores here.
In order to access a block’s attributes, as our current goal indicates, we will retrieve data from the core/block-editor store. Referencing the documentation, we see there is a method, getBlockAttributes that takes an argument of a block ID.
Get the block’s client ID, then get it’s attributes
The block ID can be found by inspecting the block’s markup and locating the id attribute of the outermost div. It will be something like block-3986f18d-ced6-4fc1-801b-c3d4d7beddb3.
This is somewhat cumbersome due to the complexity of the DOM for blocks, so we can also get the block ID by calling a different method from wp.select('core/block-editor') – remember, calling the wp.select function with this argument will return an object of functions for retrieving data from the core/block-editor Redux data store. We could either refer to the documentation, or console.log wp.select('core/block-editor') to see the available retrieval functions.
There are a few that would work, but a quick one is getSelectedBlockClientId. Make sure the block you would like to inspect is selected, then, in the console, enter:
wp.data.select( 'core/block-editor' ).getSelectedBlockClientId()You should see the client ID (minus the block-) prefix above logged to the console. To get that block’s attributes, you can now call:
wp.data.select( 'core/block-editor' ).getBlockAttributes( '3986f18d-ced6-4fc1-801b-c3d4d7beddb3' );And there you go! But wait…
There is an easier way!
There is an even easier way I realized while writing this post. Once you have selected the block in the editor UI, you can call:
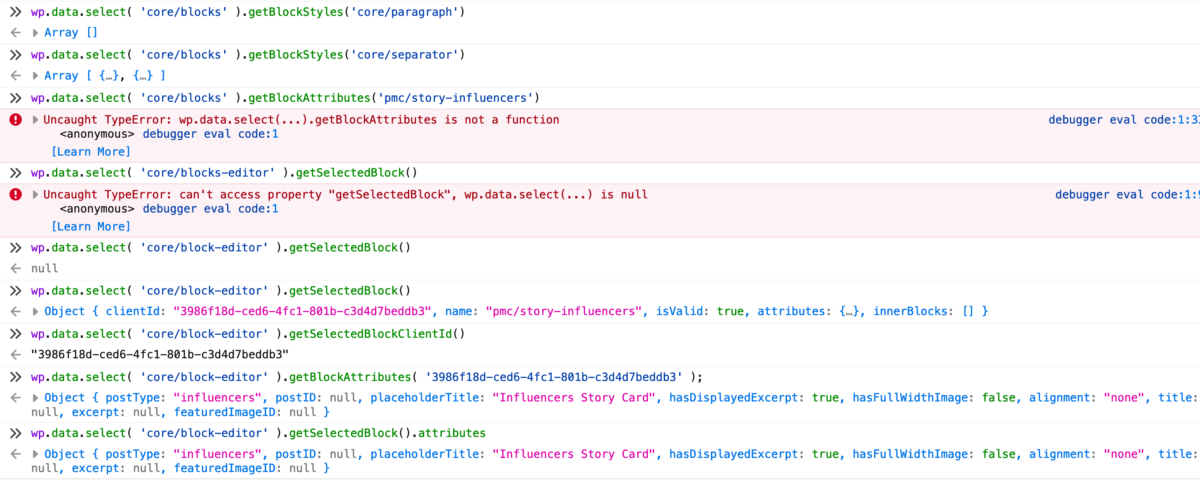
wp.data.select( 'core/block-editor' ).getSelectedBlock().attributes;getSelectedBlock returns the entire block object, and then since we are only interested in attributes, we can specify that in the expression. Your console should look something like this now:

Cool! Maybe try out a few more methods from the select module.
My next step now is to update attributes via the console to see if what I am trying to do will work. I decided to pause to write this post so that my future self and others will have no trouble remembering how to log block attributes to the console.