Update! Before you go any further, show your support for the implementation of gap for Flexbox by going this bug in Chromium, logging in on the top right, then clicking the star in the top right of the green sidebar (this took me a few moments to find, so I hope that helps).
And once you’re back, you can read my post:
I’ve been working on a CSS algorithm called “Space Children” that, when applied to a parent element, evenly spaces its children. There is an a-space-children-horizontal, and an a-space-children-vertical. The basic, or fallback, implementation utilizes the lobotomized owl selector to exclude the first and last elements from the spacing, and to apply a margin. Like this, for the horizontal version:
/* This is the basic version with margins */
.a-space-children-horizontal {
display: flex;
flex-wrap: wrap;
}
.a-space-children-horizontal > * + * {
margin-left: $spacer-050 + rem;
margin-left: calc( var( --a-space-children-spacer ) * 1rem );
}I know that there is support for the gap property for flex containers on the way, and since these are flex items anyway, I would like the algorithm to use that approach in browsers that support it.
So, I added the enhanced version with gap like this:
@supports ( gap: 1rem ) {
.a-space-children-vertical,
.a-space-children-horizontal {
display: flex;
flex-wrap: wrap;
gap: calc( var( --a-space-children-spacer ) * 1rem );
}
.a-space-children-vertical {
flex-direction: column;
}
.a-space-children-vertical > * + * {
margin-top: unset;
}
.a-space-children-horizontal > * + * {
margin-left: unset;
}
}When I initially authored this code a few months ago, I ran into problems that I didn’t have time to figure out and ended up scrapping the enhanced version. Now, I am moving the most useful of our algorithms into a shared repository* and I wanted to revisit the issue.
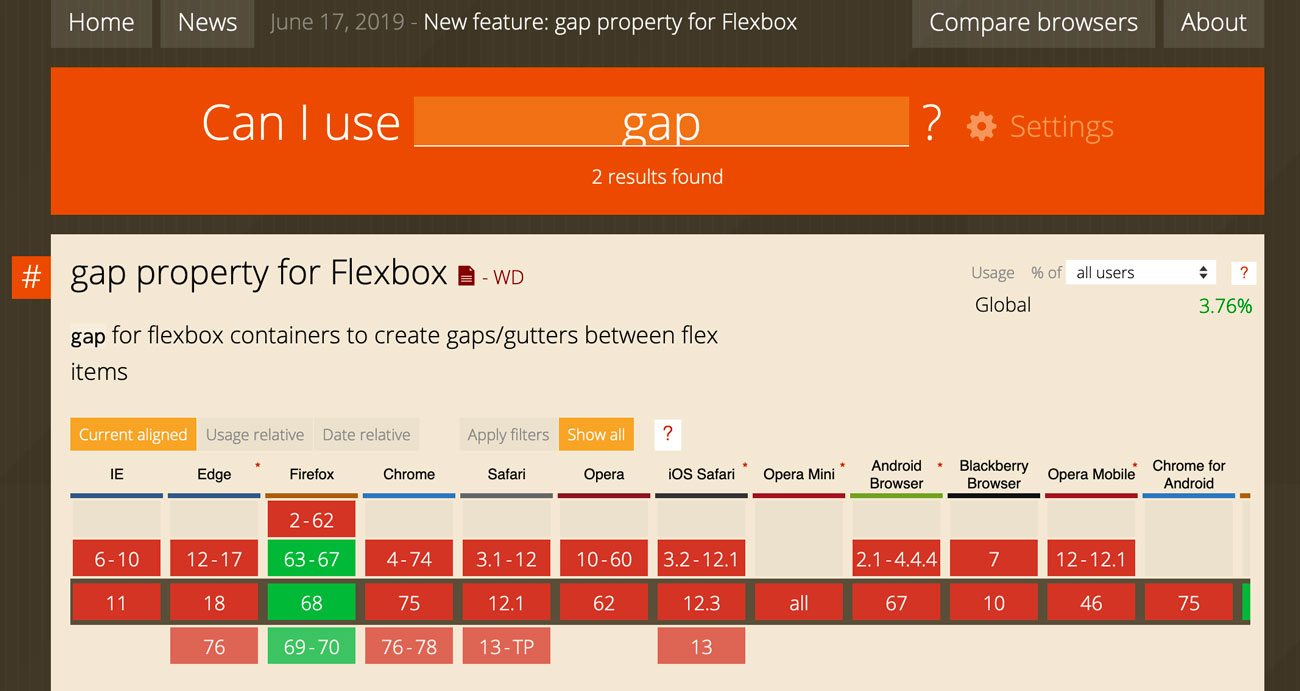
Here is the Caniuse.com result for the gap property:

And now check out this CodePen in any browser that is not Firefox:
See the Pen Gap Property in @supports Test Case by Lara Schenck (@laras126) on CodePen.
Hmm….
When I first started to explore this issue, I was like, “Oh wow, a browser bug!!! Me, Lara!! I found a browser bug!! Must submit a bug report and boast on Twitter!” I also felt a little cheated because I want to trust @supports, and this didn’t work as expected. Of course, though, there is always more to the story! And the solution is not to be mad at the technology, but to learn about how it works (and to send a message to Caniuse / submit a PR to update their data).
The thing is…the gap has partial support in several browsers – it is a shorthand property name for grid-gap, and several browsers have implemented the gap property name for use with CSS Grid, but have not implemented the layout functionality for Flexbox.
The confusing part happens because @supports essentially means “does it parse” – it does parse (and work) for Grid in these browsers, even though it does not actually work for Flexbox.
After some searching in the csswg-drafts Github repository, I tracked down this issue, Testing support of properties and values with partial implementations, filed by Rachel Andrew that greatly helped me understand what was happening and enabled me to write this post.
On a related note, if this was a browser bug, I did not initially know where to check for browser bugs. Once again, Rachel Andrew to the rescue! I recommending reading and potentially bookmarking her blog post, Reporting Browser Bugs. It has a concise list of the bug tracking sites for each browser, as well as some guidelines.
And…I’m going to leave this post as a relatively short one even though I have a lot more to say**!
* Part of moving the algorithms to a shared repository is writing tests for them. Yes, tests! I have totally fallen in love with tests and there is absolutely a way to write tests for CSS. I have a prototype started here with client side JavaScript that checks rendered boxes against expectations. I’m really excited to present some of these experiments at CSSCamp next week! More about all of this on the blog soon! (but also maybe not that soon)
** A quick thought: I learned about this because I was writing a test for my CSS algorithm. Maybe approaching CSS programming more formally – with things like tests and algorithms, that is – can be a way to guide web developers to knowledge and vocabulary that would help them contribute to conversations about CSS itself? Note that formality ≠ complexity.