Lara Schenck
Lover of programming, maker of monsters
Month: March 2019
-

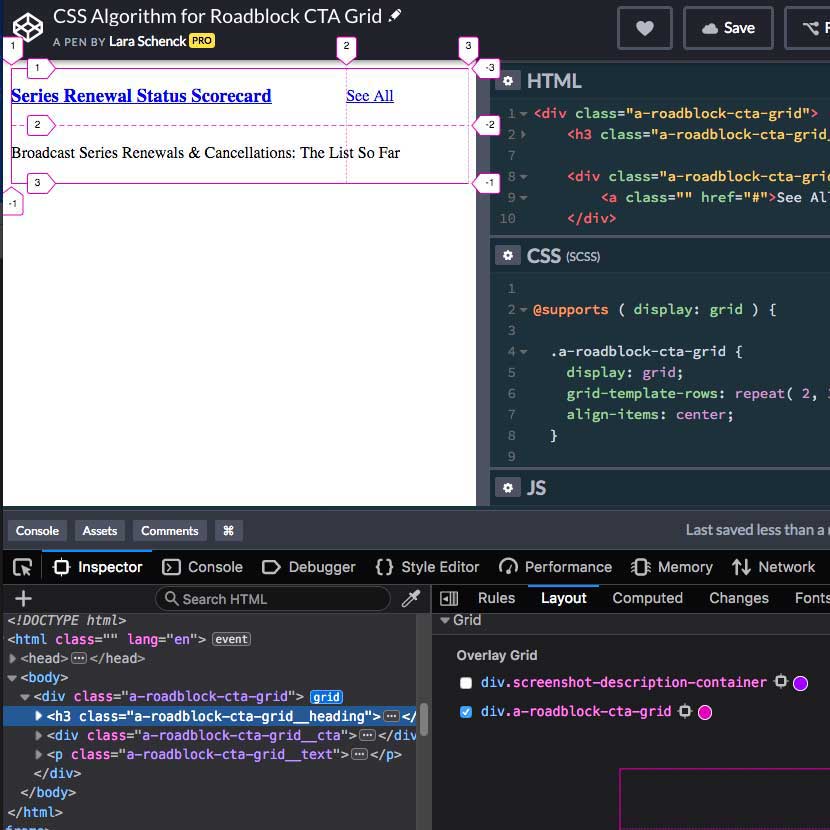
Another quick CSS algorithm for a “Roadblock CTA Grid”
This post is an account of pair programming with a fellow front-end developer to figure out a tricky responsive layout issue. Time for a CSS algorithm!
-
Embryonic design system
What do you call a design system before it has published modules but after it has started providing useful tools? Naming is hard.
-

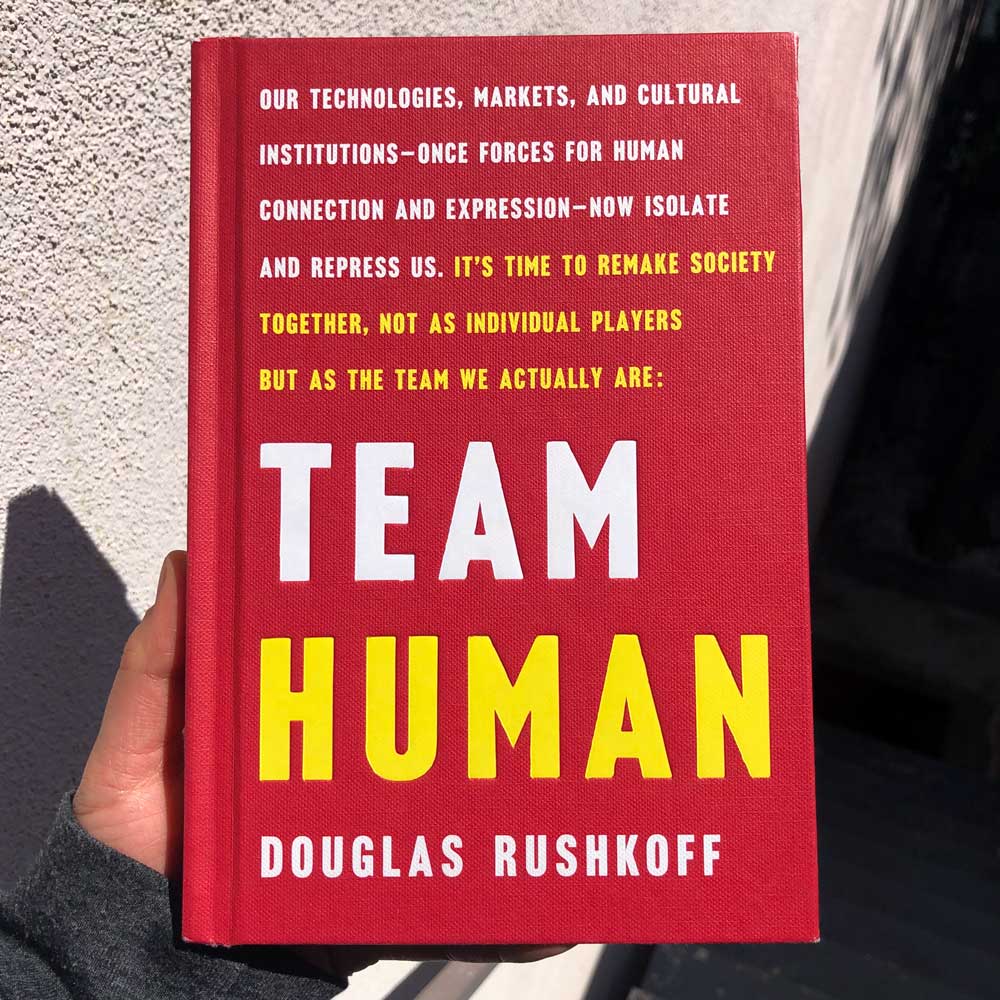
Required Reading: Team Human
Have you ever read or learned something and wondered how you were able to operate without that knowledge before? I don’t say this lightly: this book is game changer.
-

Monster reminiscent of a Star Wars character
Do you know the one I’m talking about? Boba fet, maybe?
-

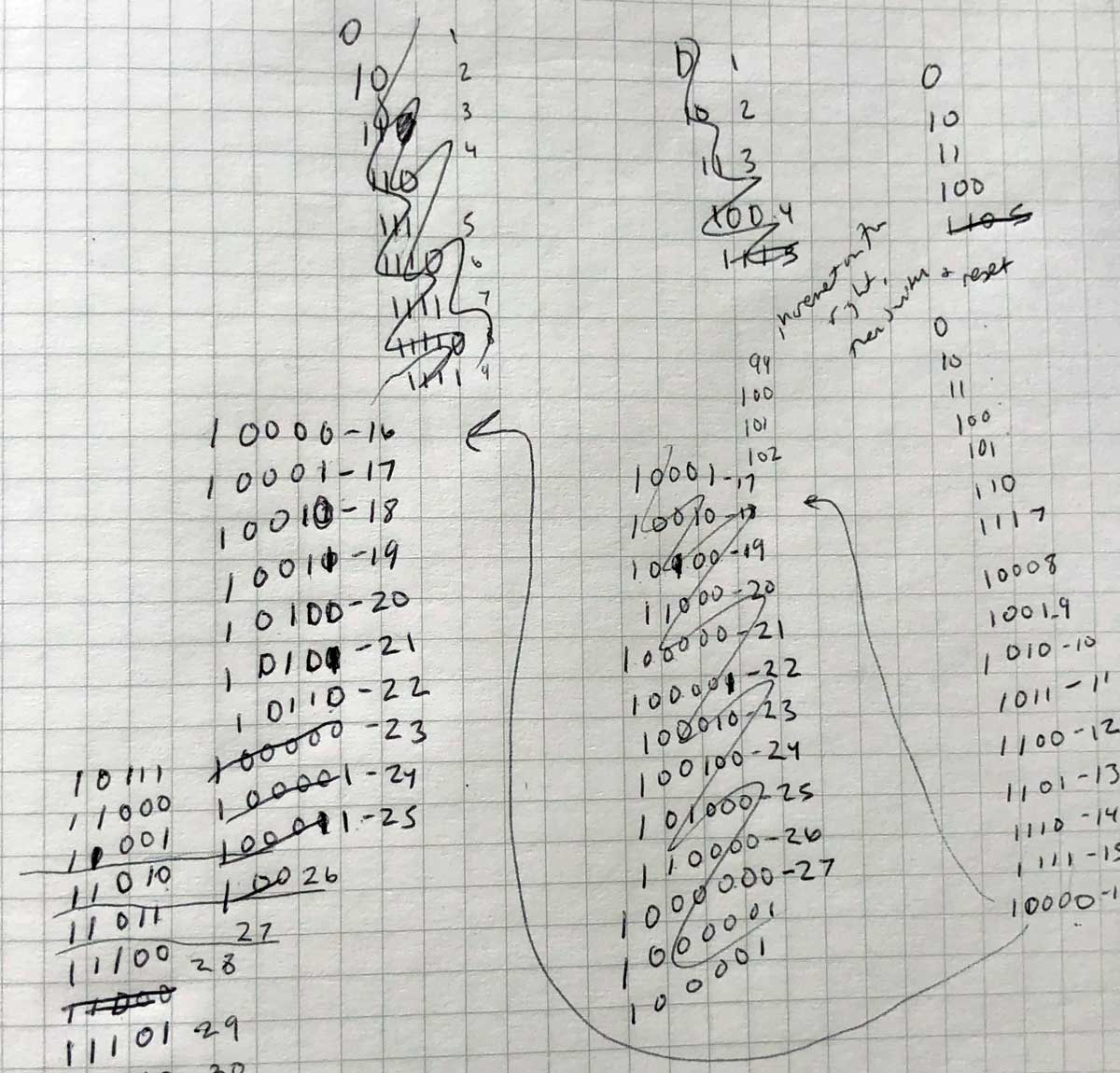
Today I am 11110!
This is the first official installment of a new tradition, Binary Birthday, where I re-learn binary every year on my birthday and express my new age as 1s and 0s.
-
Being and Doing
I am about to turn [age] tomorrow. I sat down a few minutes ago to do some last minute reflection on my life so far, and instead opened up my RSS feed. I’m glad I did because I saw this article by Ben Callahan on Sparkbox’s blog, the Foundry.
-

Designgineering Chronicles: Months 6.5-8.5, Part 2
And here is Part 2! Read this for technical notes about how the Cantaloupe pattern architecture is working out, examples of CSS algorithms, and (for us) the solved problem of JavaScript.
-

Designgineering Chronicles: Months 6.5-8.5, Part 1
It’s a month later than I would have liked, but at long last an update on project Cantaloupe which is full steam ahead on development. What’s it like to build and use a design system at the same time? In Part 1, we talk workflow, CSS utilities, and houses of cards.
-

A 10/10 Sunday in Queens
I had a great day exploring Queens this weekend. Highlights include coffee, a large biscuit sandwich, coffee, the Socrates Sculpture Park, and unexpectedly encountering some of my family’s heritage!